This article has been submitted by Mick Heylen, a noforeignland sailor who tracks his boat on noforeignland and displays his journey on his personal blog. More information on how to embed the noforeignland map can be found in our help pages.
I assume that you already have some experience with working in WordPress and that you can create a new page or edit a page. This tutorial and its outcomes apply only to self-hosted WordPress installations or those using external hosting providers and is not compatible with sites hosted on WordPress.com. WordPress.com restricts iframe embedding, allowing it solely for select services, such as Google Maps, or through extra plugins if the site is on a Business plan or higher.
The procedure explained in this blog uses WordPress’s built-in Block Editor. Within the WordPress community, we used to talk about Gutenberg, but since the 6.* versions of WordPress we’ve been talking about the Block Editor. In a later blog I will also make a version for use with Elementor. Which editor you should use for WordPress is partly a personal taste, or is decided for you when you purchase a certain theme. I prefer to work with the in WordPress built-in Block Editor. This one is a bit less intuitive than other editors, but much lighter and therefore faster. There is also less need for extra plugins, which improves the maintenance of the website and makes it less vulnerable to hacking.
Understanding iframes
To be able to show the map of noforeignland on our webpage we need to use an iframe.
An iframe is a container or an element in which we can display the content or part of the content of another website. In standard html, the <iframe> tag is utilized to create this inline frame, with attributes such as src, width, height, and frameborder providing additional customization options.
Luckily for us, the “Custom Html Block” in Block Editor creates the necessary code and tags for us, all we have to do is enter our personal URL copied from the noforeignland help pages.
1. Add a custom HTML block
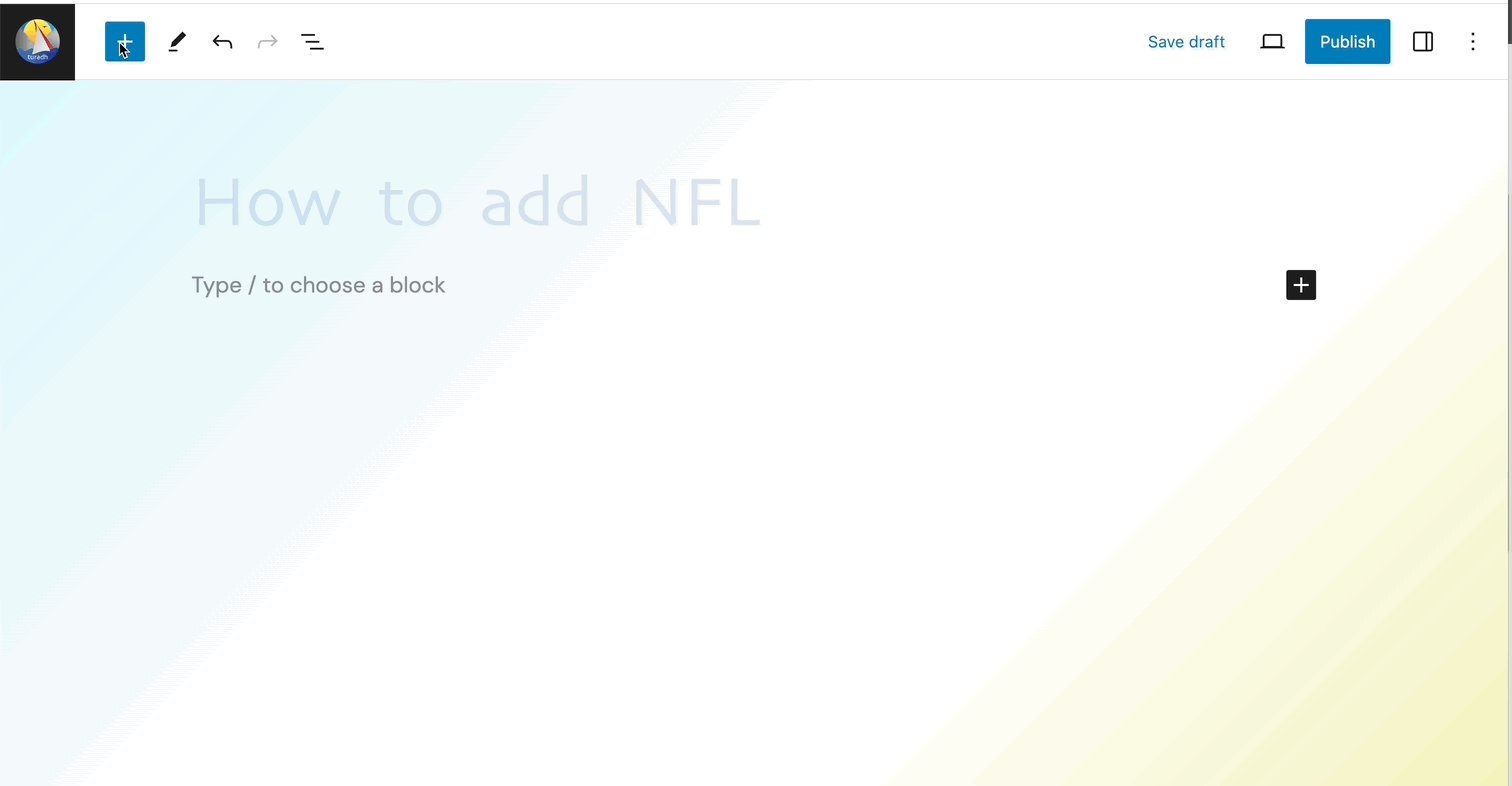
Create a new page, or open the page on which you want to show your personal NFL map.
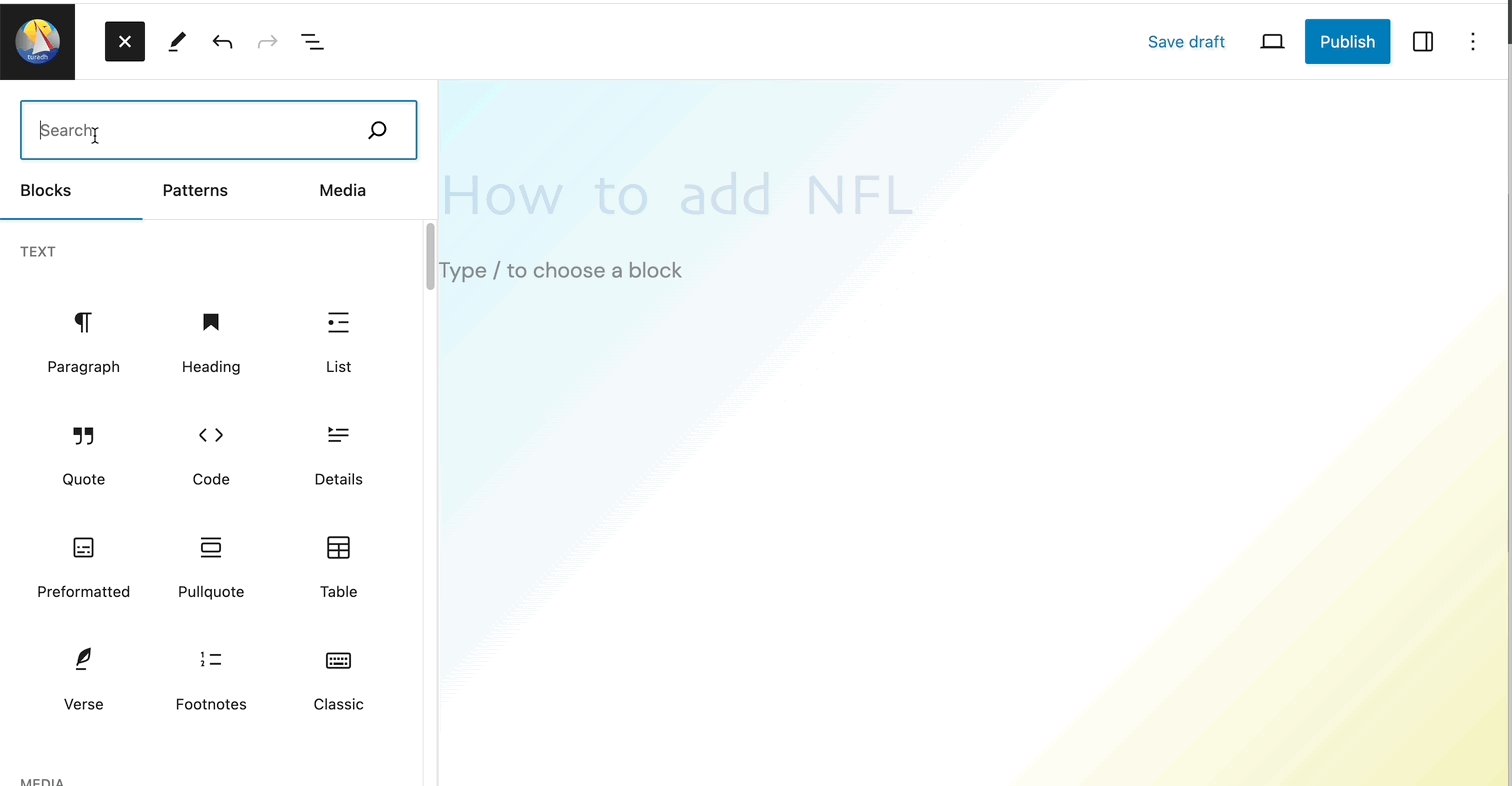
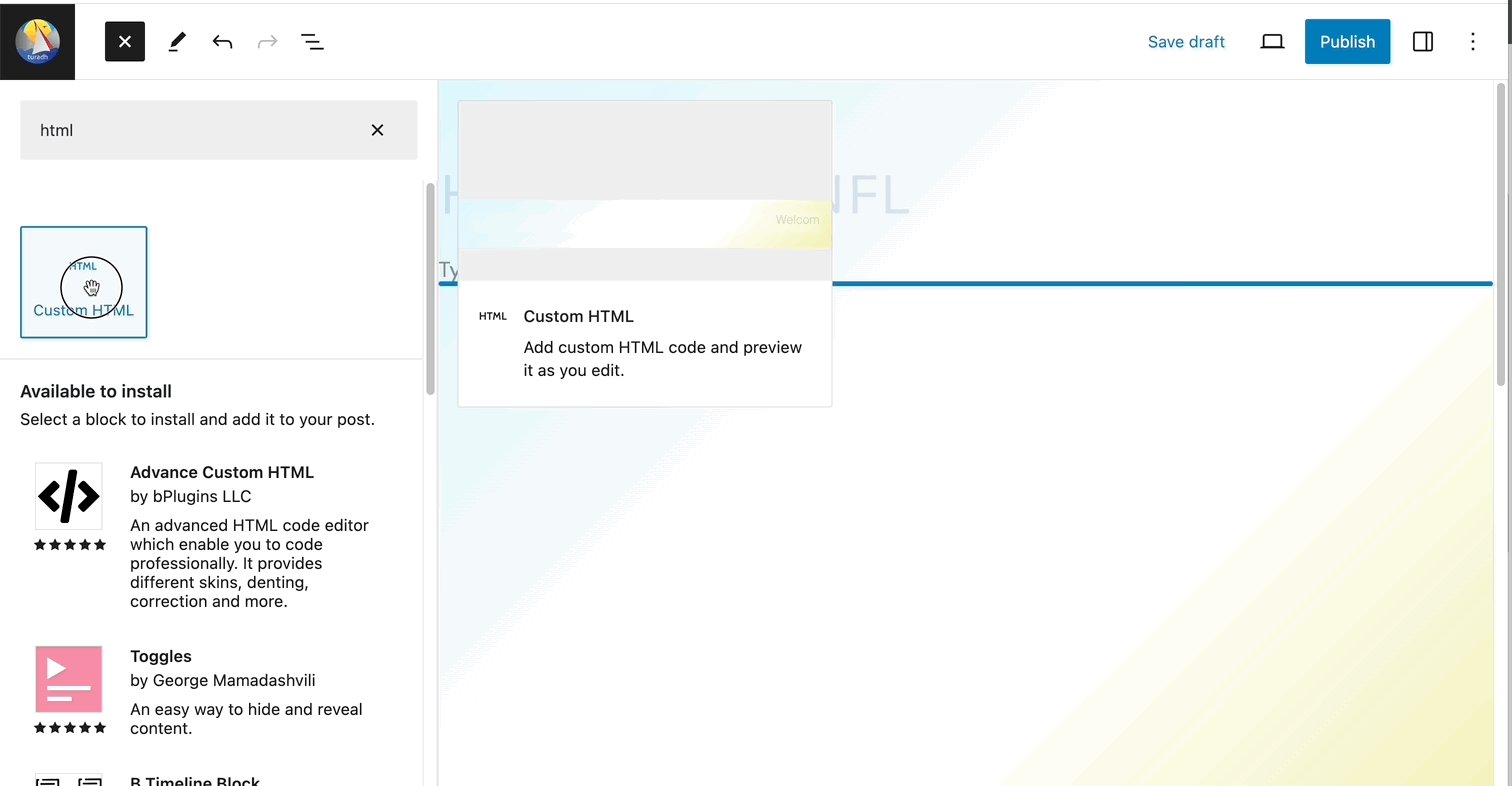
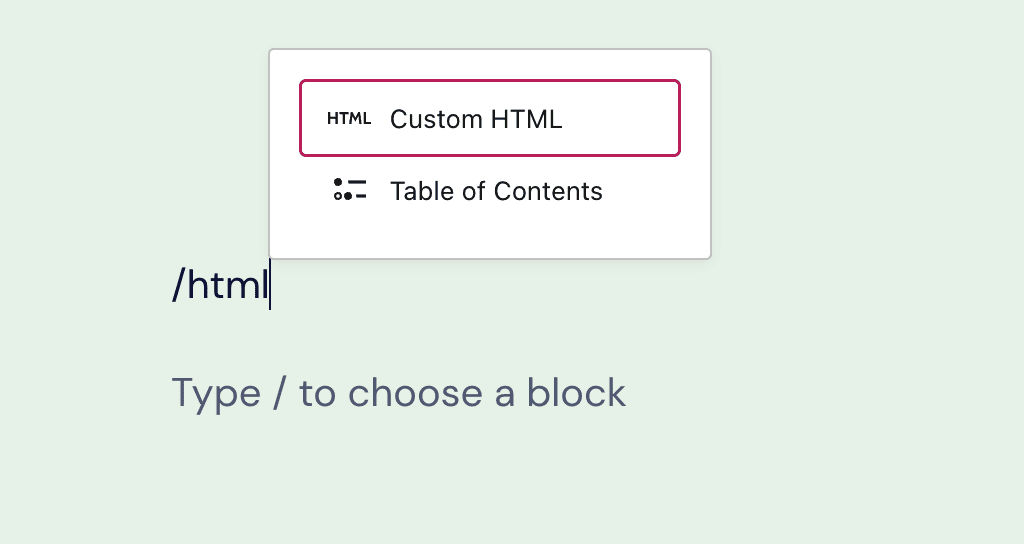
To add a Custom HTML block, click on the + Block Inserter icon and search for it.

You can also use your keyboard and type /html on a new line and press enter to add a new custom block

2. Copy your URL
Now you need to copy your URL from the noforeignland “Embed a map in your web page” support page.
Make sure you’re properly logged in to the website. Click on the “Copy HTML to clipboard” button and proceed to the next step.
3. Insert your URL
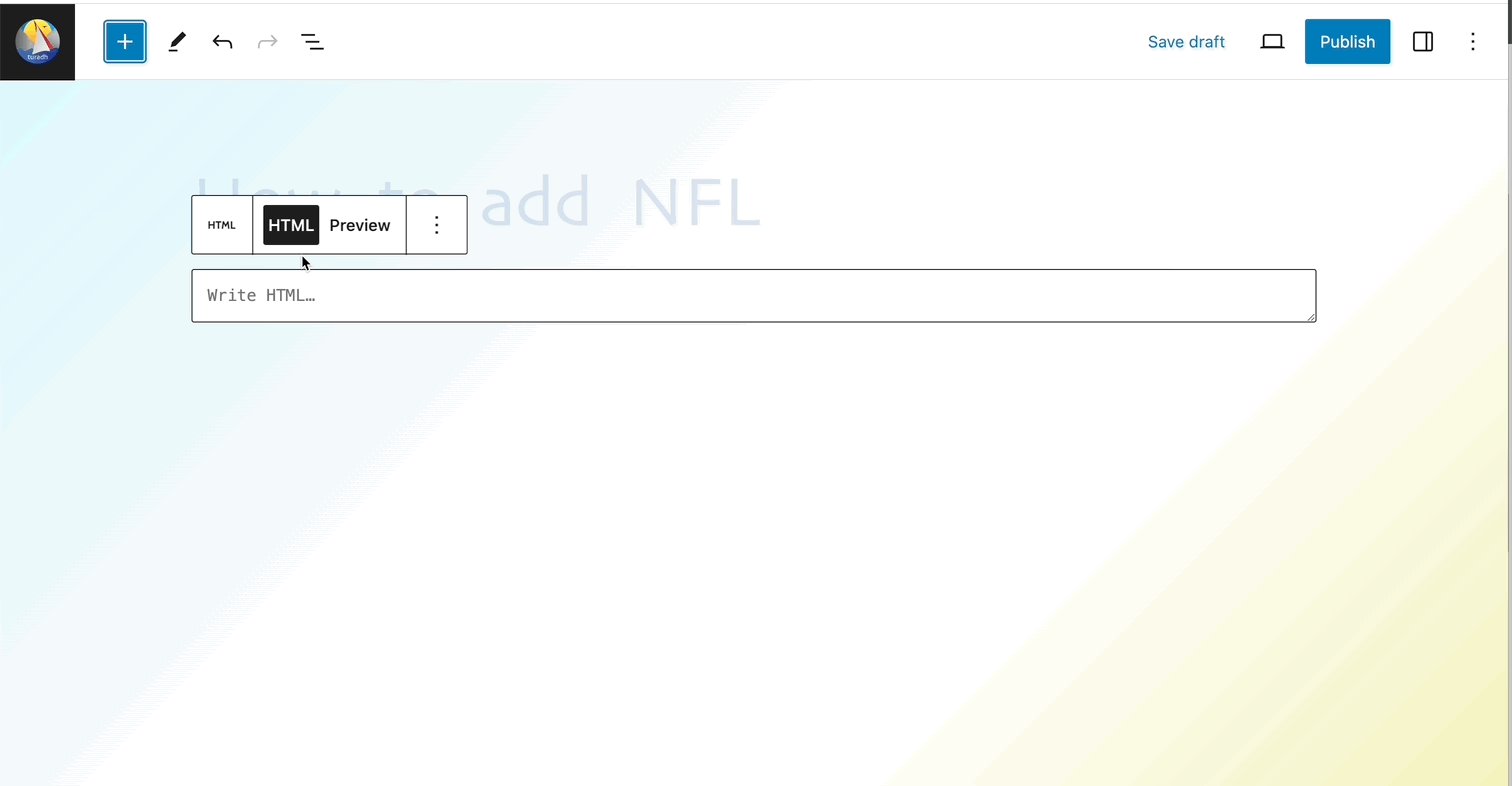
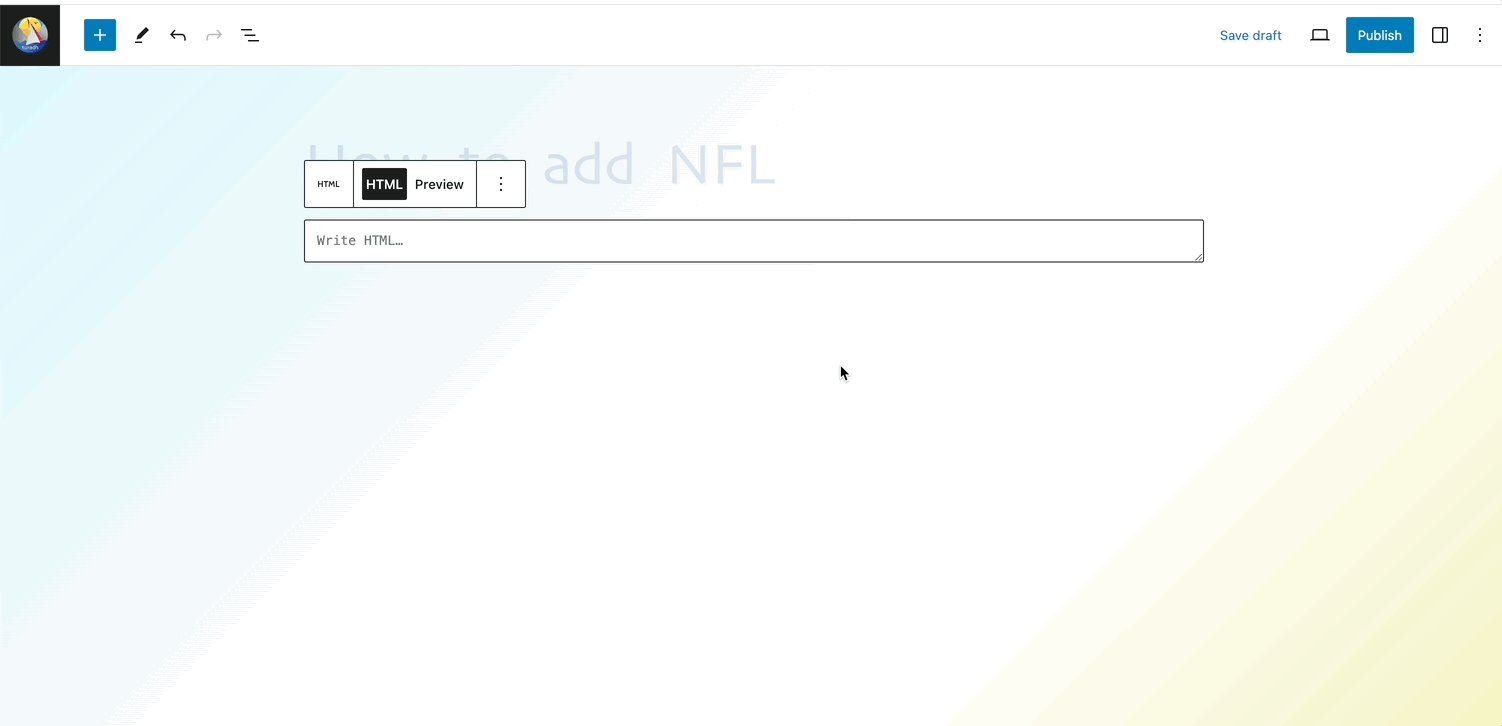
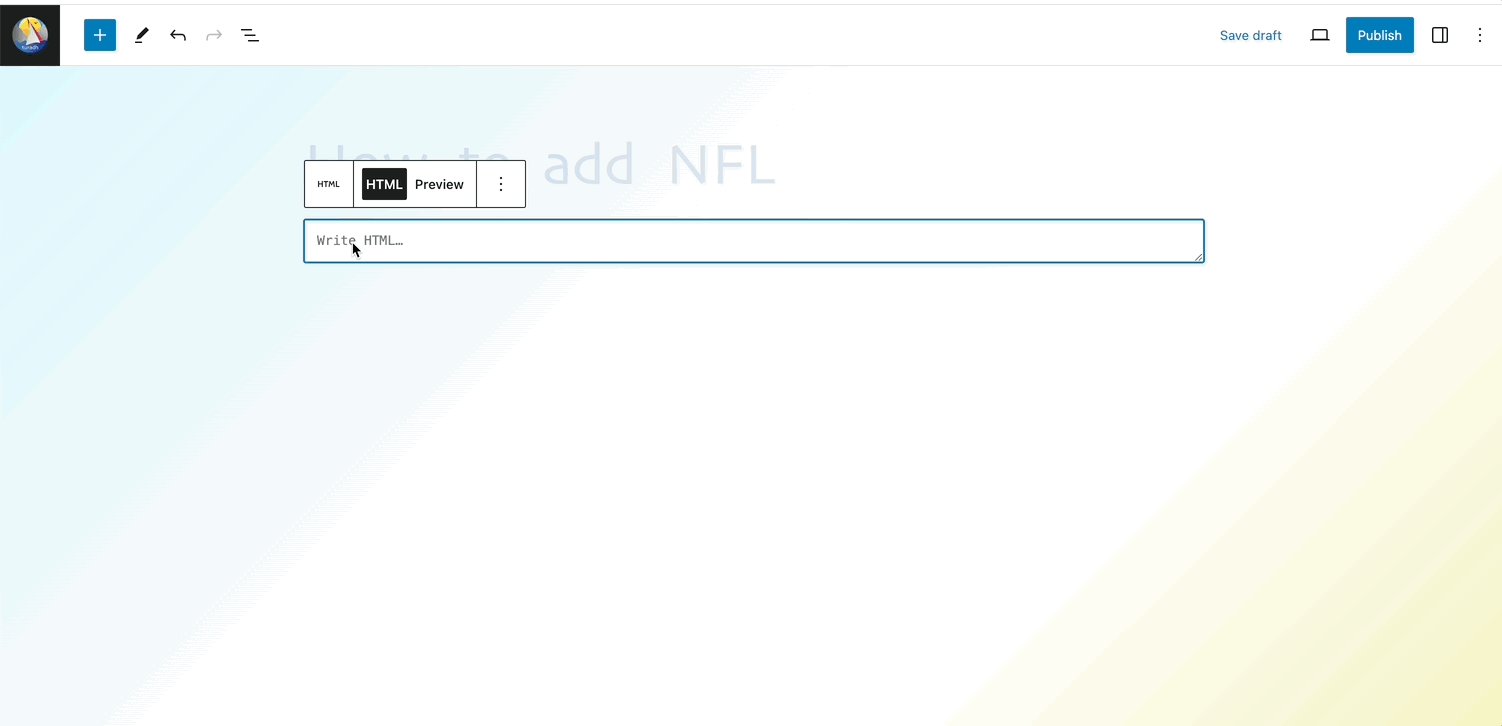
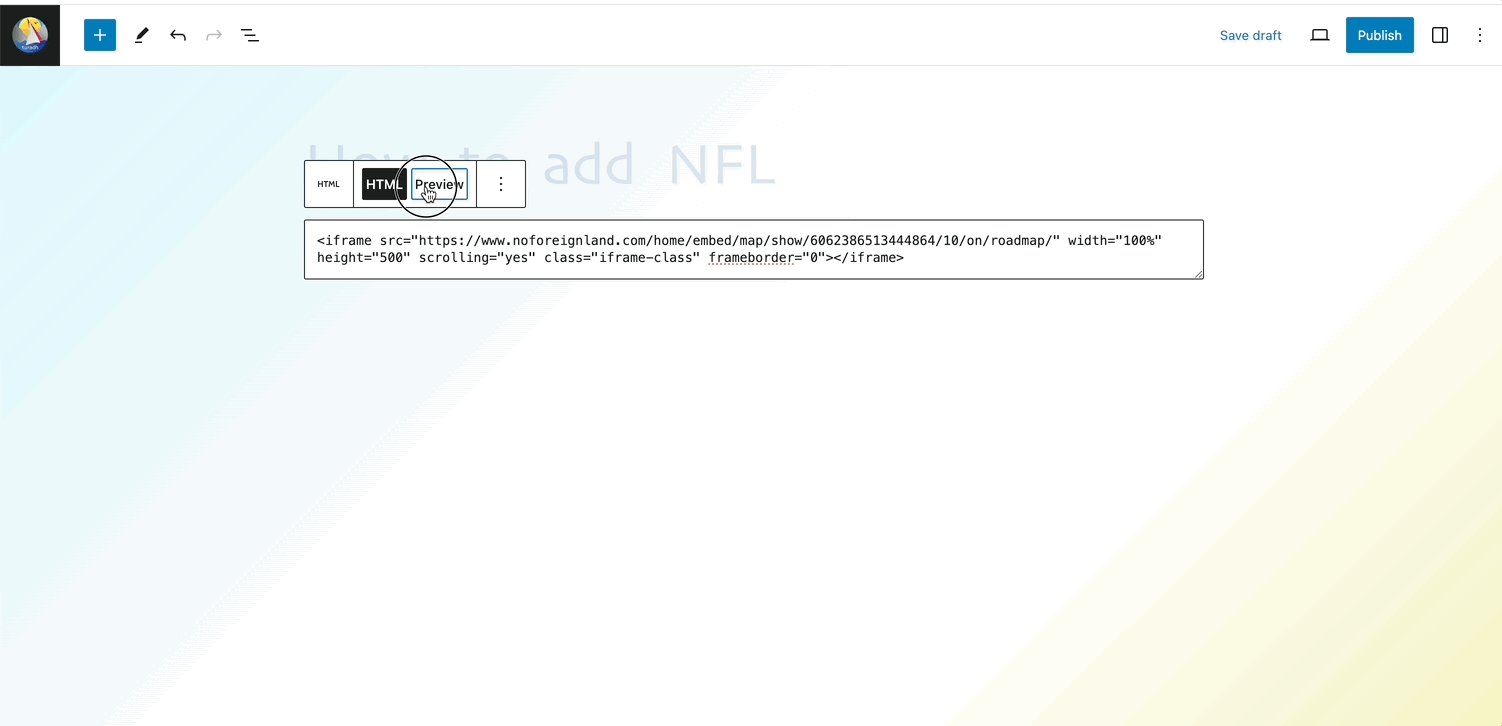
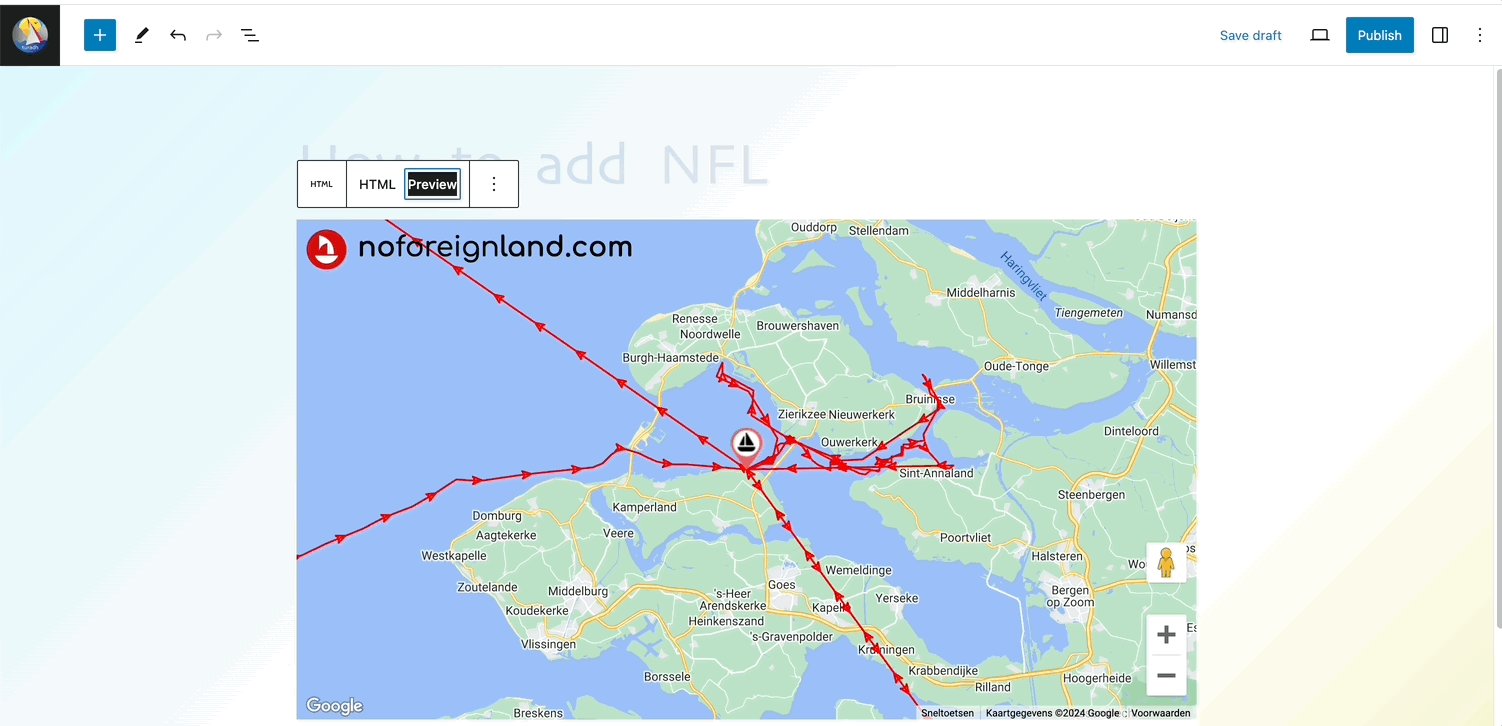
Once you’ve added the block, you can insert your noforeignland URL into the html field.
Press Preview to activate the view of your map.

4. Publish your page
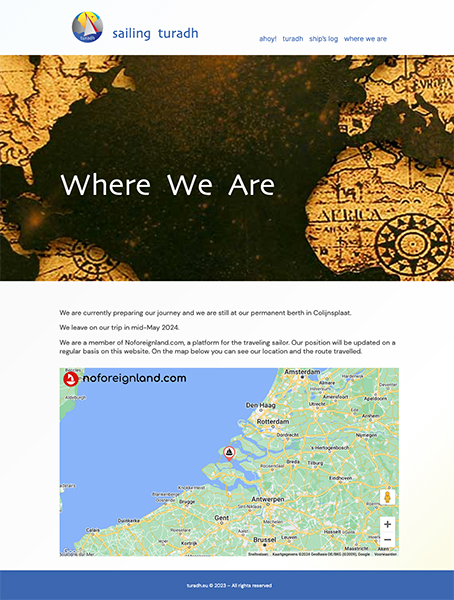
Preview your page by clicking the preview icon in the top right corner. You can of course add extra elements on your page. When you are ready click the “Publish” button in the top right corner.
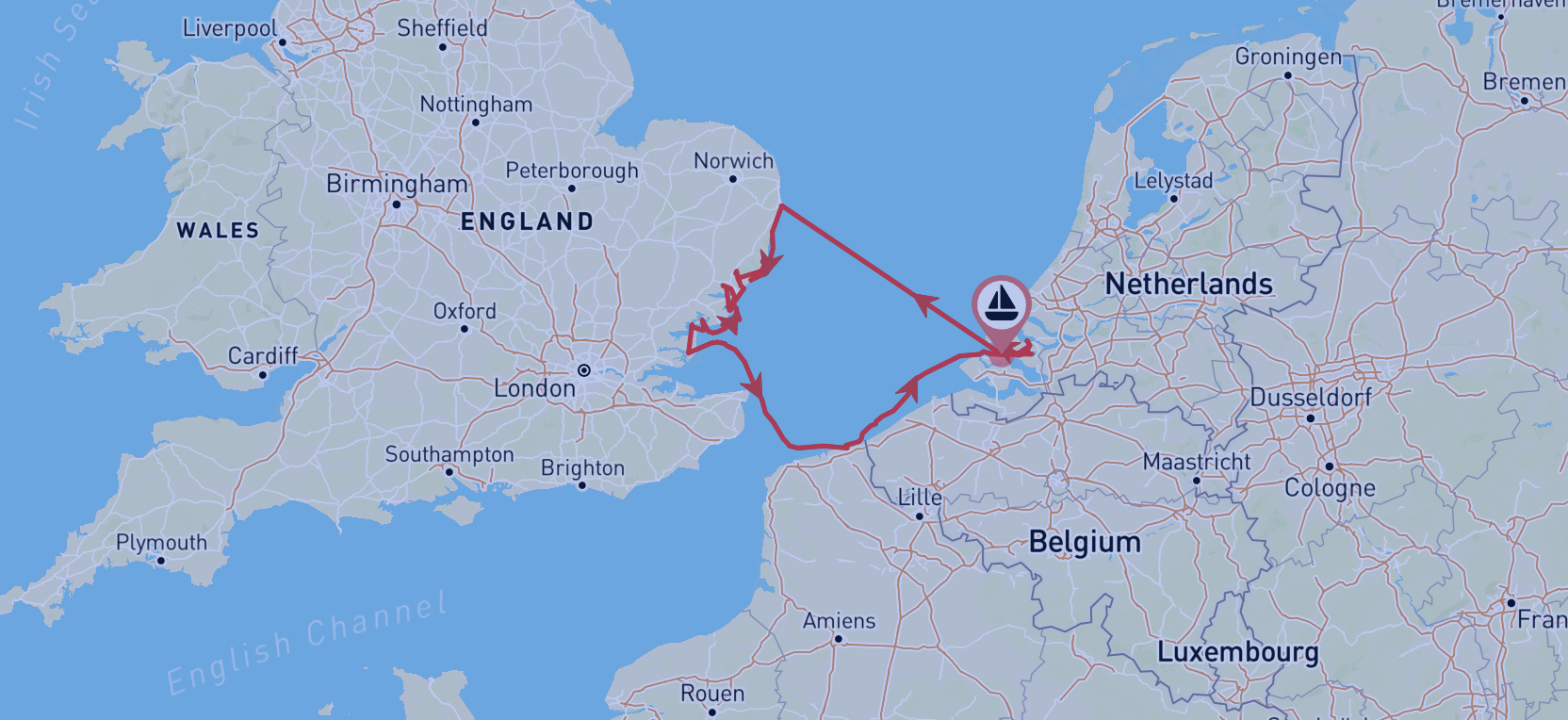
Your location now shows on your website:











Hello Mick,
I followed your instructions and all seemed to be perfect, the map showing up and pinpointing our position while I was editing our webpage. Only, although I saved it, it didn’t show on our website. It shows on “preview” next to HTML but it doesn’t show if I click on the preview button (on the top right, just left of “save”).
What am I doing wrong?
Thanks in advance,
Ralf, SY Flora
Hello Ralf,
Can you send me a link to the page on which you try to show the map?
Thanks.
Mick
Hello Mick,
Sorry for the delayed answer, I was busy getting back to our boa5 in FP and getting everything ready on Flora.
It is embedded n this side (but sadly doesn’t show): https://syflora.blog/position/
I have pictures of it during the process if that helps but I can’t send them via this reply.
Ralf
Hi Ralf, it seems WordPress.com websites are limited in using iframes to some approved services and NFL is not on that list. Self hosted WordPress websites don’t have that problem. I will try to find a workaround when I’m back in Belgium after 18/10. I’ll keep you updated on the progress.
Hi Mick.
Nice article. Shame it doesn’t work on my site either.The same happens to me as Ralph describes above. Looks good in preview but not online.
Velvetlady.wordpress.com
Hope you can help.
Hi Lin, it seems WordPress.com websites are limited in using iframes to some approved services and NFL is not on that list. Self hosted WordPress websites don’t have that problem. I will try to find a workaround when I’m back in Belgium after 18/10. I’ll keep you updated on the progress.
Hi Lin, it seems WordPress.com websites are limited in using iframes to some approved services and NFL is not on that list. Self hosted WordPress websites don’t have that problem. I will try to find a workaround when I’m back in Belgium after 18/10. I’ll keep you updated on the progress.
My best, Mick